Links in een formulier
Soms wil je binnen een formulier verwijzen naar een andere pagina, bijvoorbeeld de algemene voorwaarden of het privacybeleid. Zo’n link kun je boven het formulier zetten, maar ook bij een specifieke vraag plaatsen. Voor het plaatsen van een link binnen een formulier zijn voor de toegankelijkheid en valide code van het formulier de volgende punten belangrijk:
- Plaats de link boven het gerelateerde formulierveld.
- Zet geen link in een label.
- Geef aan als een link in een nieuwe tab opent.
Plaats de link boven het gerelateerde formulierveld
Gebruikers lezen van boven naar beneden. Dan is het fijn als eerst de link met meer informatie komt, en daarna pas het gerelateerde formulierveld. Geef dus eerst de link met de informatie die nodig is om een keuze te maken en dan pas het formulierveld waarop deze informatie van toepassing is.
Dit is een aanbevolen werkwijze, gebaseerd op gebruikersonderzoek.
Doen: De link boven het gerelateerde invoerveld plaatsen.
<p><a href="#">Voorwaarden vrijwilligerswerk</a>.</p>
<input type="checkbox" name="vrijwilliger" id="vrijwilliger" />
<label for="vrijwilliger">Ik wil vrijwilliger worden</label>
Niet doen: De link onder het gerelateerde invoerveld plaatsen.
<!-- Niet kopiëren, dit is de verkeerde volgorde van de HTML. -->
<input type="checkbox" name="vrijwilliger" id="vrijwilliger" />
<label for="vrijwilliger">Ik wil vrijwilliger worden</label>
<p><a href="#">Voorwaarden vrijwilligerswerk</a>.</p>
Zet geen link in een label
Een link in een label wordt vaak gebruikt bij het accepteren van bijvoorbeeld het privacybeleid. Zoals: Alt: checkbox met in het label Ik ga akkoord met het privacybeleid, en de tekst privacybeleid is een link.
Dit is om twee redenen geen goede constructie:
- Een label kan geen links of buttons elementen bevatten. Lees hierover meer in de richtlijn [Labels].
- Screenreaders kunnen struikelen over de combinatie “label en link” en lezen daardoor het label niet goed voor.
Bijvoorbeeld: Een checkbox met in het label "Ik ga akkoord met het privacybeleid", en de tekst privacybeleid is ook een link.
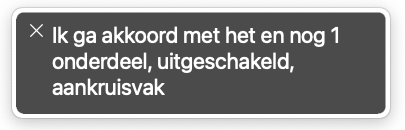
VoiceOver in Safari op Mac OS Sonoma 14 leest als label voor: "Ik ga akkoord met het en nog 1 onderdeel", dat onderdeel is de link.

Een link buiten het label plaatsen is een aanbevolen werkwijze, vanuit gebruikersvriendelijk voor screenreadergebruikers en om te voldoen aan de HTML-specificaties.
Doen: Heel basaal, de link vlak boven het formulierveld plaatsen.
<p>
<a href="#">Privacybeleid gemeente Voorbeeld</a>.
</p>
<input id="pb" type="checkbox" name="privacybeleid" />
<label for="pb">Ik ga akkoord met het privacybeleid</label>
Doen: Groeperen met een fieldset en de informatie koppelen aan het formulierveld met een aria-describedby.
<fieldset>
<legend>Privacystatement gemeente Voorbeeld</legend>
<p id="desc">
Wij hebben jouw toestemming nodig om je e-mailadres op te slaan zodat we je onze nieuwsbrief kunnen sturen.
Lees onze <a href="#" target="_blank">privacybeleid (opent in een nieuw venster) </a>.
</p>
<input type="checkbox" aria-describedby="desc" id="pvs">
<label for="pvs">Ik ga akkoord met het privacybeleid.</label>
</fieldset>
Niet doen: Link in het label plaatsen.
<!-- Dit is foute code, niet kopiëren. -->
<input id="privacybeleid" type="checkbox" name="privacybeleid" />
<label for="privacybeleid">
Ik ga akkoord met het <a href="#">privacybeleid</a>
</label>
Niet doen: Link samen met het invoerveld in een impliciet label plaatsen.
<!-- Dit is foute code, niet kopiëren. -->
<label for="tac">
<input id="tac" type="checkbox" name="terms-and-conditions" />
Ik ga akkoord met het <a href="#">privacybeleid</a>
</label>
Geef aan als een link in een nieuwe tab opent
Het is handig om een link in een nieuwe tab te laten openen, zodat bijvoorbeeld de al ingevulde inhoud van een formulier niet verloren gaat. Geef dat aan in de linktekst.
Een link openen in een nieuwe tab (of venster) is geen standaard (default) gedrag. Vooral voor screenreadergebruikers is het fijn om te weten wat er gaat gebeuren en waarom bijvoorbeeld de terugknop het niet meer doet.
Daarnaast: alle gebruikers moeten dezelfde informatie krijgen, dus er moet ook een visuele indicatie zijn dat de link in een nieuwe tab opent.
Het aangeven kan op verschillende manieren: via een icoontje, via tekst en via een aria-label. Zo kun je voor ziende gebruikers een icoontje gebruiken en voor screenreadergebruikers visueel verborgen tekst.
Zorg dat de informatie over het openen van een nieuwe tab in de linktekst zelf is opgenomen. Dan wordt deze voorgelezen zodra de link focus krijgt. Als de tekst buiten (achter) de link staat bestaat de kans dat een screenreadergebruiker deze info mist.
Hiermee voldoe je aan de volgende WCAG-richtlijn WCAG richtlijn 3.2 Voorspelbaar: Maak het uiterlijk en de bediening van webpagina's voorspelbaar.
Technieken voor een link openen in een nieuwe tab of venster
Alle informatie als zichtbare tekst in de linktekst plaatsen heeft de voorkeur, vanwege de eenvoud en eenduidigheid. Niet iedereen snapt alle icoontjes.
Doen: Alle informatie als zichtbare tekst in de link.
<a
href="#"
target="_blank"
>
Lees het privacybeleid (opent in een nieuwe tab)
</a>.
Doen: Zichtbaar icoontje plus onzichtbare, maar uitgesproken tekst voor screenreaders.
<a
href="#"
target="_blank"
class="ext-icon"
>
Lees het privacybeleid
<span class="sr-only">, opent in een nieuwe tab</span>
</a>.
Doen: Overschrijf de linktekst met een aria-label voor screenreaders.
<a
href="#"
target="_blank"
class="ext-icon"
aria-label="Lees het privacybeleid (opent in een nieuwe tab)"
>
Lees het privacybeleid
</a>.
Niet doen: Informatie over het openen in een nieuwe tab alleen aan screenreadergebruikers geven.
<!-- Dit is foute code, niet kopiëren. -->
<a
href="#"
target="_blank"
aria-label="Lees het privacybeleid (opent in een nieuwe tab)"
>
Lees het privacybeleid
</a>.
Niet doen: Informatie over het openen in een nieuwe tab voor iedereen weglaten.
<!-- Dit is foute code, niet kopiëren. -->
<a
href="#"
target="_blank"
>
Lees het privacybeleid
</a>.